Instalasi Web Server (Ubuntu)
Bismillahirrahmanirrahim.
LAMP merupakan kumpulan tools berbasis sumber terbuka yang digunakan dalam pengembangan aplikasi web.
LAMP merupakan akronim yang memuat komponen:
- Linux -> Sistem Operasi Server,
- Apache -> HTTP Web Server,
- MySQL -> Sistem Pengelolaan Basis Data, dan
- PHP -> Bahasa Pemrograman (kadang Pearl atau Python).
Update Sistem
Sebelum menginstal komponen LAMP, terlebih dahulu lakukan update sistem.
sudo apt update
Instal Apache
Setelah update sistem, Apache web server dapat diinstal dengan perintah:
sudo apt install apache2 -y
-y ditambahkan untuk melewati konfirmasi peringatan.
Memeriksa Status service Apache
Periksa apakah Apache terinstal dengan baik dengan memeriksa status service-nya.
sudo service apache2 status
Contoh Output:
● apache2.service - The Apache HTTP Server
Loaded: loaded (/lib/systemd/system/apache2.service; enabled; vendor preset: enabled)
Active: active (running) since Mon 2023-06-05 19:59:40 WITA; 1h 41min ago
Docs: https://httpd.apache.org/docs/2.4/
Process: 4466 ExecStart=/usr/sbin/apachectl start (code=exited, status=0/SUCCESS)
Main PID: 4617 (apache2)
Tasks: 7 (limit: 9179)
Memory: 16.0M
CGroup: /system.slice/apache2.service
├─4617 /usr/sbin/apache2 -k start
├─4627 /usr/sbin/apache2 -k start
├─4628 /usr/sbin/apache2 -k start
├─4629 /usr/sbin/apache2 -k start
├─4630 /usr/sbin/apache2 -k start
├─4631 /usr/sbin/apache2 -k start
└─6443 /usr/sbin/apache2 -k start
Jun 05 19:59:39 fajri-PC systemd[1]: Starting The Apache HTTP Server...
Untuk keluar dari layar status, tekan Ctrl+C atau Q pada keyboard.
Memeriksa Profile Apache pada UFW Firewall
Pastikan bahwa UFW Firewall terdapat profile Apache dengan mengetikkan perintah:
sudo ufw app list | grep WWW
Contoh Output:
fajri@fajri-PC:~/FajriCodeOS$ sudo ufw app list | grep WWW
WWW
WWW Cache
WWW Full
WWW Secure
fajri@fajri-PC:~/FajriCodeOS$
Pastikan Profile WWW Full memungkinkan trafik pada port 80 dan 443 dengan perintah:
sudo ufw app info "WWW Full"
Output:
Profile: WWW Full
Title: Web Server (HTTP,HTTPS)
Description: Web Server (HTTP,HTTPS)
Ports:
80,443/tcp
Tes Apache
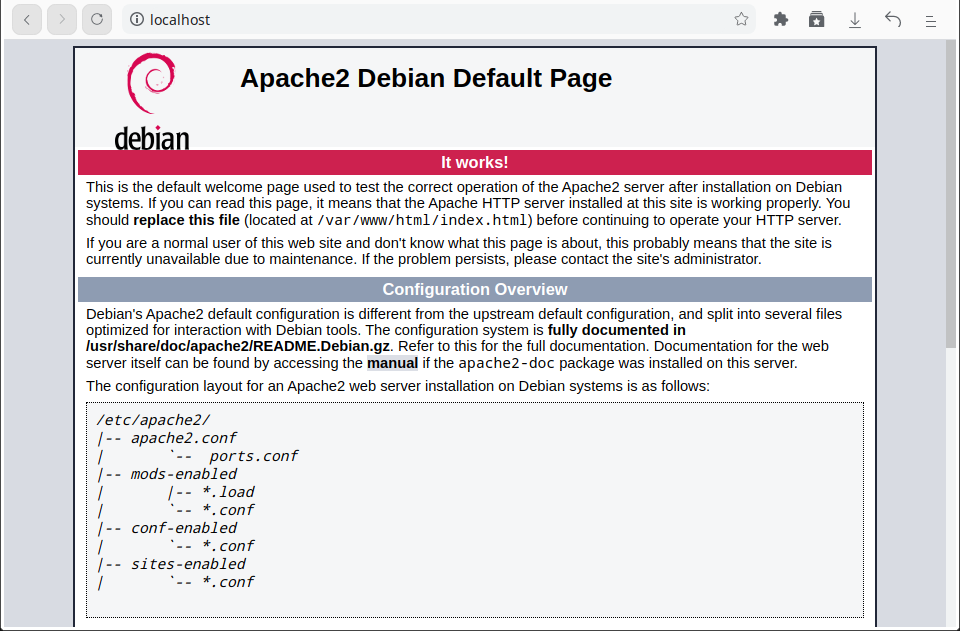
Apache terinstal pada direktori /var/www/html/.
Buka browser dan masukkan alamat IP Server atau ketikkan localhost untuk mengetes tampilan halaman Web Server Apache.

Untuk membuat halaman index.html sendiri, ubah nama file index.html yang ada pada direktori /var/www/html/ misalnya menjadi index-backup.html. Lalu buat file baru dengan nama index.html.
cd /var/www/html/
sudo mv index.html index-backup.html
sudo touch index.html
Tambahkan baris berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Welcome</title>
</head>
<body>
<h2>Welcome to my Web Server test page</h2>
</body>
</html>
Sekarang, buka browser dan arahkan ke http://localhost atau http://127.0.0.1. Kita gunakan alamat ini karena web server dijalankan secara lokal. Jika berhasil, halaman tes Apache akan ditampilkan.

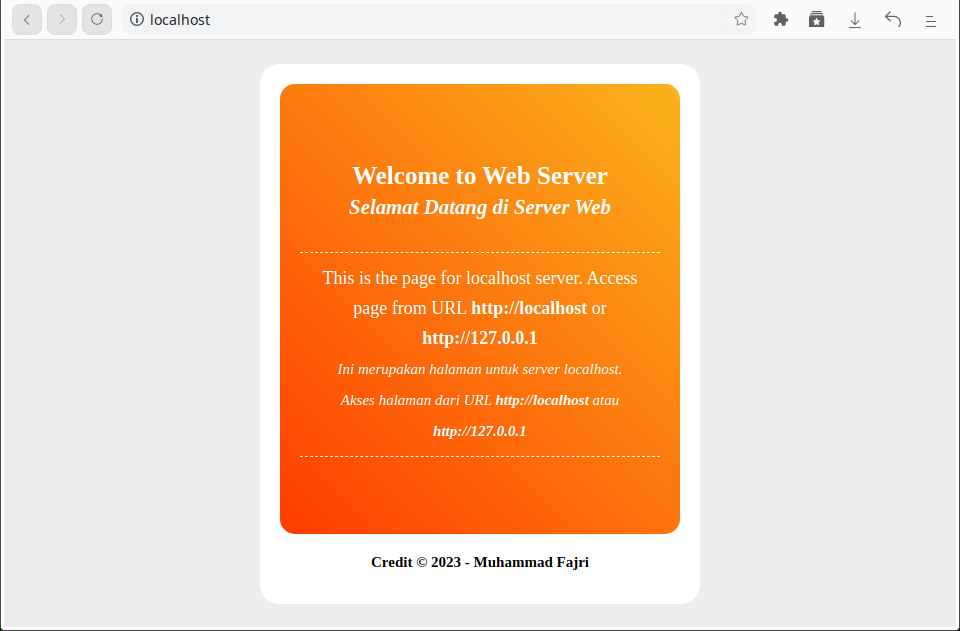
Untuk mengedit halaman tes Apache agar tampilan sedikit lebih menarik, saya ubah menjadi:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Welcome to Server</title>
<style>
* {
margin:0;
padding:0;
box-sizing:border-box;
}
.container-fluid {
background-color:#ededed;
height:100vh;
display:flex;
align-items:center;
justify-content:center;
}
article {
text-align:center;
padding:20px;
background:#fff;
border-radius:20px;
}
section {
background-color:#567dda;
width:400px;
height:450px;
padding:20px;
border-radius:15px;
display:flex;
align-items:center;
flex-direction:column;
justify-content:center;
text-align:center;
line-height:30px;
color:white;
background-image: linear-gradient(45deg, #ff3c00, #fab31b);
}
a {
color:white;
text-decoration:none;
font-weight:bold;
}
a:hover {
text-decoration:underline dashed;
}
small {
font-style:italic;
}
h1 {
font-size:25px;
margin-bottom:10px;
padding-bottom:20px;
}
h2 {
font-size:15px;
}
p {
font-size:18px;
border-top:1px dashed #fff;
border-bottom:1px dashed #fff;
padding:10px 20px;
}
footer {
height:10px;
}
</style>
</head>
<body>
<div class="container-fluid">
<article>
<section>
<h1>Welcome to Web Server<br/><small>Selamat Datang di Server Web</small></h1>
<p>This is the page for localhost server. Access page from URL <a href="http://localhost">http://localhost</a> or <a href="http://127.0.0.1">http://127.0.0.1</a><br/><small>Ini merupakan halaman untuk server localhost. Akses halaman dari URL <a href="http://localhost">http://localhost</a> atau <a href="http://127.0.0.1">http://127.0.0.1</a></small></p>
</section>
<article>
<footer>
<h2>Credit © 2021 - Muhammad Fajri</h2>
</footer>
</div>
</body>
</html>
Sehingga tampilannya menjadi:

Demikian langkah-langkah instalasi Web Server Apache pada Sistem Operasi Ubuntu. Selanjutnya, instalasi Database Server agar dapat mengelola database website.
Baca Instalasi Database Server Ubuntu